Essa si compone di
due sezioni, selezionabili tramite i bottoni in alto a destra:
Designer e
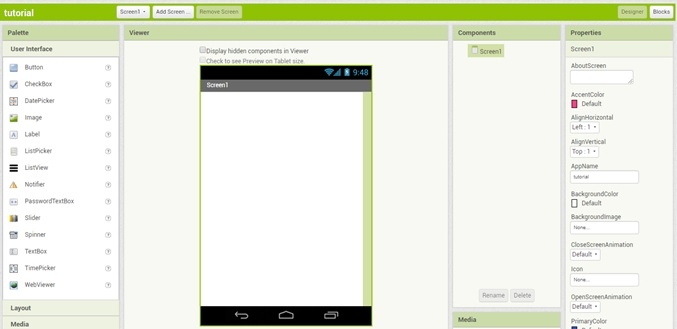
Blocks. Mantieniti nella sezione Designer, che verrà selezionata dal software per default.
In questa modalità di programmazione avrai la possibilità di definire l’interfaccia della tua applicazione, il suo design, ovvero come essa appare alla vista dell’utente che ne farà uso.
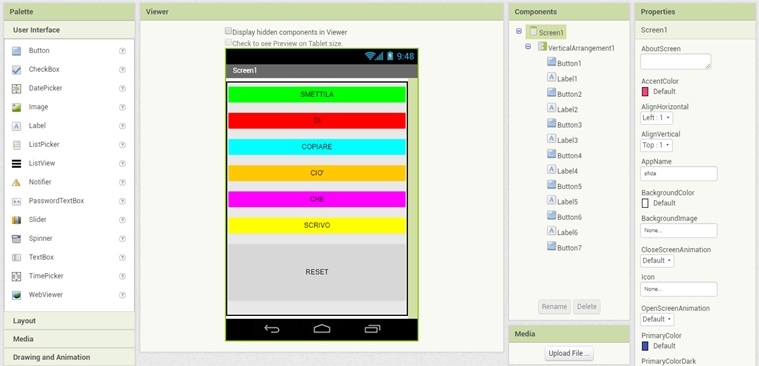
Questa schermata si compone di cinque parti:
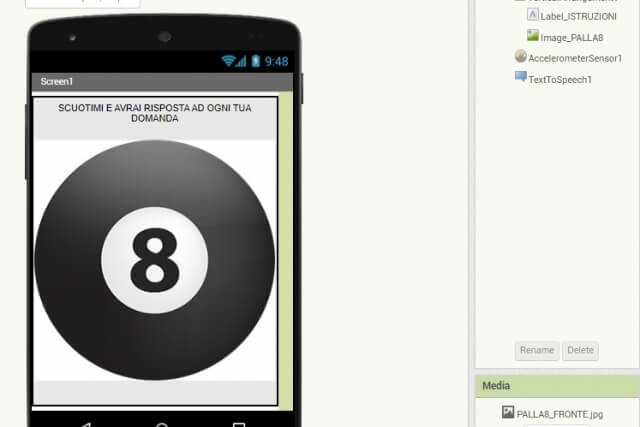
- Palette. Divisa per ulteriori sezioni (User Interface, Layout, Media…) questa prima sezione contiene tutte le componenti che possono essere inserite nell’interfaccia: Button, CheckBox, Label, Camera, Sound… che costituiscono gli oggetti, ovvero gli elementi cardine del paradigma OOP, descritto nel paragrafo precedente. Per inserirli all’interno dell’applicazione è sufficiente selezionarli con il tasto sinistro del mouse e trascinarli all’interno della schermata presente nella sezione Viewer. Alcuni di questi oggetti, sebbene trascinati correttamente, non saranno visibili nella schermata e andranno a finire tra i Non-visible components, ad indicare il fatto che essi fanno parte dell’applicazione, ma agiscono “dietro le quinte”: l’utente si accorgerà della loro presenza a causa del verificarsi di qualche evento, ma non potrà osservarli guardando l’interfaccia;
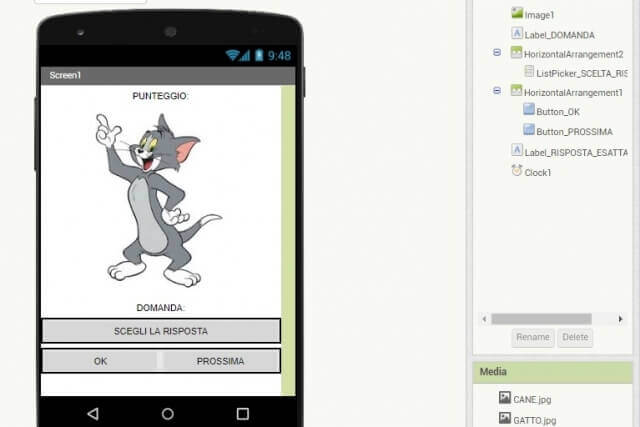
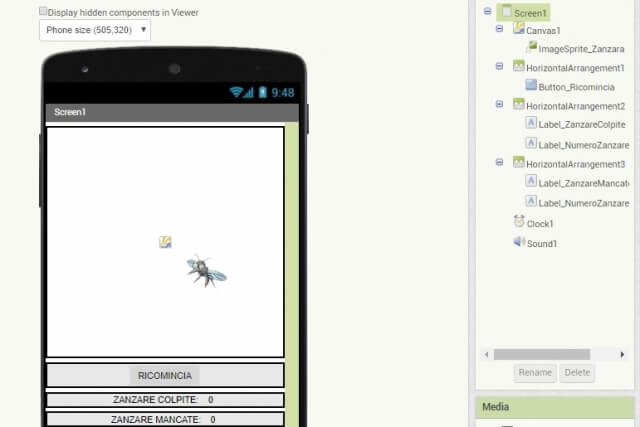
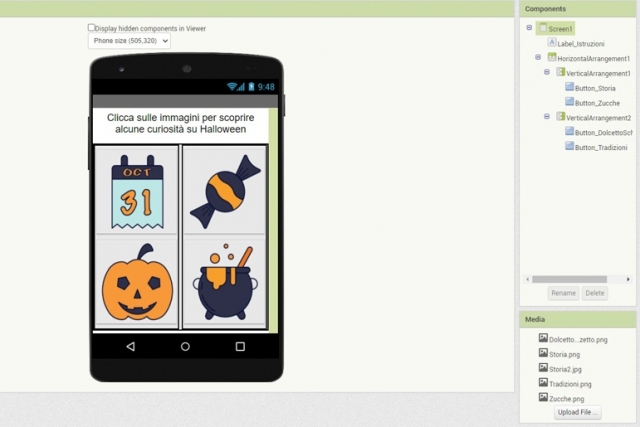
- Viewer. Questa sezione contiene un’immagine che riproduce la schermata dello smartphone. Trascinando oggetti dalla Palette alla schermata nella Viewer, potrai farti un’idea di come la tua applicazione stia diventando più complessa e di come verrà riprodotta nello smartphone;
- Components. Questa sezione fornisce il riepilogo di tutti gli oggetti inseriti nella Viewer, specificando anche eventuali relazioni di contenimento; un oggetto può ad esempio contenerne un altro. Un esempio di oggetto contenente altri è l’oggetto “Screen1” che rappresenta la stessa schermata; qualsiasi oggetto trascinato al suo interno sarà anche contenuto al suo interno. Ciò è deducibile notando l’indentatura dei nomi degli oggetti elencati uno sotto l’altro nella sezione Components. Cliccando sul nome di uno degli oggetti inseriti, è possibili eliminarlo (Delete) o rinominarlo (Rename).
- Media. Questa sezione contiene eventuali file audio o immagine che puoi inserire nell’applicazione, caricandoli da altre sorgenti cliccando su Update File …, per poi utilizzarli in relazione al altri oggetti;
- Properties. Quest’ ultima sezione contiene tutte le proprietà e, dunque, tutti gli attributi di ogni oggetto selezionabile su Components. Le proprietà di un oggetto definite in questa sezione Designer conterranno i valori di inizializzazione, ovvero quei valori che assumeranno le proprietà non appena aprirai l’app; questi valori potranno alternativamente essere inizializzati nell’altra sezione Blocks o, definiti qua, potranno essere eventualmente modificati nella sezione Blocks.
La modalità di programmazione Designer ha dunque lo scopo di
definire quali oggetti comporranno la tua applicazione, in che modo saranno disposti nell’interfaccia, dandoti l’opportunità di farti un’idea di come essi appariranno nel tuo smartphone, e con che valori saranno inizializzate le loro proprietà.
Terminata questa prima fase, l’applicazione risulterà essere ancora
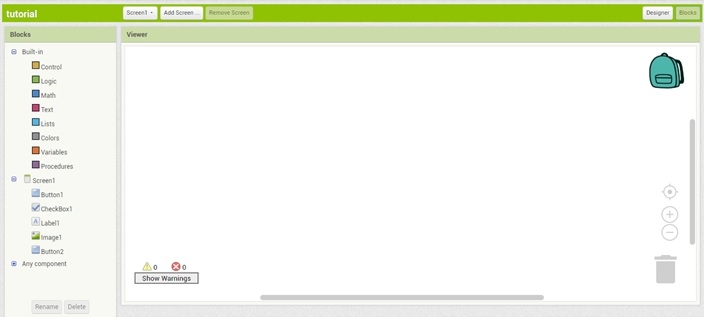
del tutto statica; per poter definire come gli oggetti interagiranno tra loro è necessario passare alla successiva modalità di programmazione, Blocks, che ti permetterà di
definire il comportamento della tua applicazione.
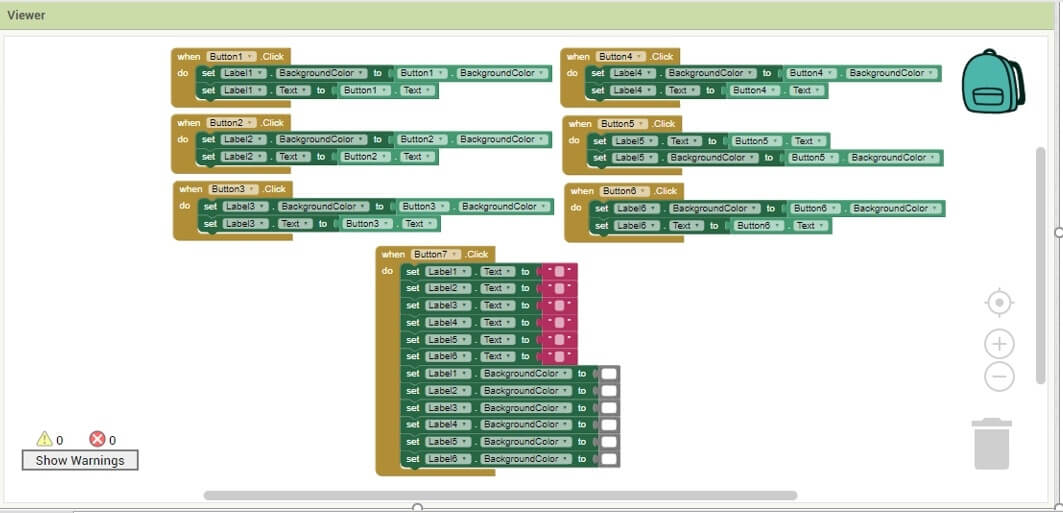
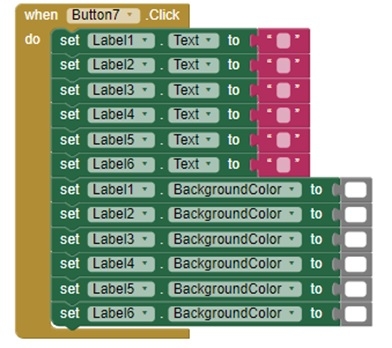
Questa nuova modalità di programmazione visualizzerà un secondo spazio di lavoro, simile a questo: