LEZIONI E FORMAZIONE DAI DOCENTI PER I DOCENTI
Scopri WeTurtle, la community di educatori dove trovare e condividere risorse innovative
TUTORIAL - LA PALLA 8 MAGICA CON APP INVENTOR
In questo tutorial vedremo come realizzare con App Inventor 2, un’applicazione che simuli un semplice gioco, tipo Magic 8 Ball: fai una domanda alla palla, scuoti lo smartphone e ascolta la risposta!
![]() Tempo di lettura/visione: 4 min
Tempo di lettura/visione: 4 min
Introduzione
Se prima di costruire l'applicazione ti vuoi divertire a fare domande ad una palla 8 magica online, prova quella che trovi a questo link!
Nel tutorial tratteremo questi aspetti:
- Step preliminari
- Progettazione dell’interfaccia grafica
- Stesura del codice
- Possibili sviluppi
- Pc
- App Inventor 2
- Smartphone Android con installata l'applicazione MIT AI2 Companion
- Rete Wi-Fi
Step preliminari
- collegati al sito https://appinventor.mit.edu/;
- clicca su Create Apps in alto ed esegui l’accesso tramite un account Gmail;
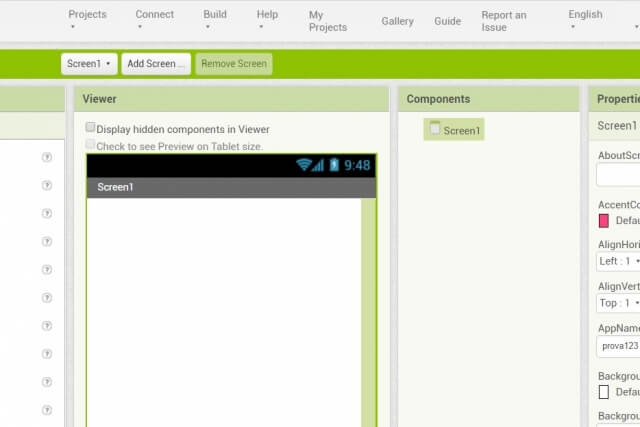
- clicca su My Projects in alto e poi su Start new project per passare ad una finestra dove inserire il nome del tuo progetto;
- conferma tramite il bottone OK per passare alla schermata della modalità Designer;
- utilizza questa schermata per realizzare la tua interfaccia grafica, trasferendo i componenti dalla Palette alla Viewer.
Registrati a WeTurtle per accedere ai vantaggi, è gratis!
La community di docenti e educatori ti offre:

Il corso gratuito "Collaborare a scuola con il digitale"

Un'area personalizzata con i tuoi contenuti preferiti

Una lezione di prova gratuita per ogni corso online

Dirette ed eventi dedicati agli utenti iscritti
Progettazione dell’interfaccia grafica
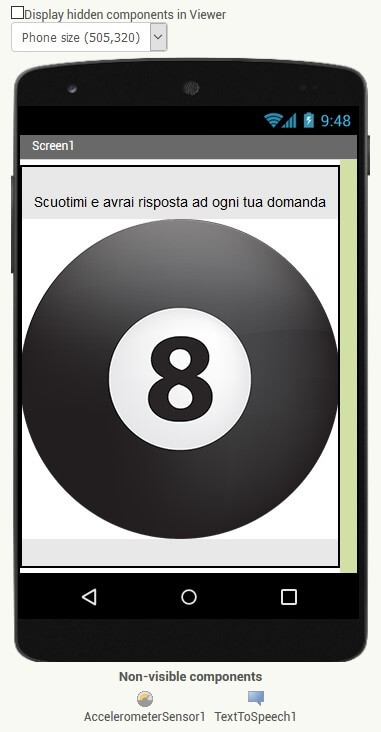
Al termine di questa fase, lo Screen1 avrà un aspetto simile a quello di figura 1.
Nella modalità Designer, hai bisogno dei seguenti componenti:
- un VerticalArrangement, che trovi nella sezione Layout (imposta Center nella proprietà AlighHorizontal, imposta Center nella proprietà AlignVertical, imposta Fill Parent nella proprietà Height, imposta Fill Parent nella proprietà Width);
- un Label, che trovi nella User Interface (trascinalo dentro il VerticalArrangement, rinominalo con Label_ISTRUZIONI, imposta 16 nella proprietà FontSize, imposta Fill Parent nella proprietà Width, scrivi “SCUOTIMI E AVRAI RISPOSTA AD OGNI TUA DOMANDA” nella proprietà Text, imposta Center nella proprietà TextAlignment);
- un Image, che trovi nella sezione User Interface (trascinalo dentro il VerticalArrangement sotto la Label, rinominalo Image_PALLA8, imposta Fill Parent nella proprietà Height, imposta Fill Parent nella proprietà Width, inserisci un’immagine nella proprietà Picture);
- un AccelerometerSensor (componente invisibile), che trovi nella sezione Sensors, e che permette di generare un evento dopo lo scuotimento dello smarthphone (imposta Weak nella proprietà Sensitivity);
- un TextToSpeech (componente invisibile), che trovi nella sezione Media, e che permette di utilizzare la sintesi vocale del sistema Android dello smartphone per pronunciare un testo (imposta ITA nella proprietà Country, imposta "it" nella proprietà Language).
- scarica da internet un’immagine della Magic 8 Ball e rinominala PALLA8_FRONTE;
- clicca sul bottone Upload File nella sezione Media, sotto la sezione Components;
- clicca sul bottone Sfoglia per aprire l’immagine e conferma tramite il bottone OK;
- seleziona l’immagine appena caricata nella proprietà Picture del componente Image_PALLA8.
Stesura del codice
Per prima cosa devi creare una variabile che tenga in memoria la risposta della Magic 8 Ball (figura 2):
- passa dunque alla modalità Blocks, cliccando sul bottone dedicato che trovi in alto a destra della schermata;
- trascina nella Viewer il blocco "initialize global name to", che trovi nella sezione Variables, e rinominalo “initialize global risposta to";
- inserisci di fianco al to un blocco “text string”, che trovi nella sezione Text.
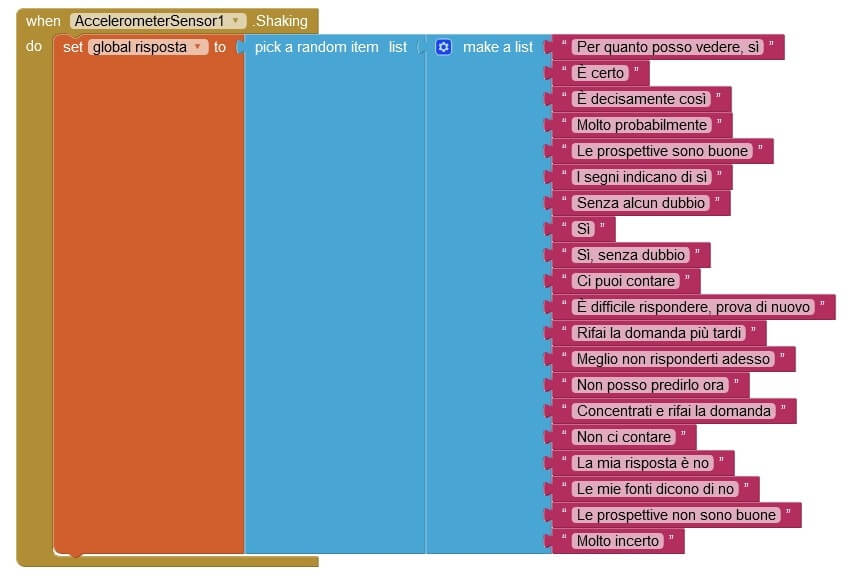
- trascina nella Viewer il blocco “when AccelerometerSensor1.Shaking do”, che trovi tra le funzionalità del componente AccelerometerSensor1;
- inserisci di fianco al do il blocco “set global risposta to”, che trovi nella sezione Variables;
- inserisci di fianco al to il blocco “pick a random item list”, che trovi nella sezione Lists;
- inserisci di fianco a list il blocco “make a list”, che trovi nella sezione Lists (per creare una lista di più elementi clicca sull’ingranaggio in alto a sinistra del blocco e trascina gli item che desideri sotto i due già presenti);
- completa il blocco “make a list” con dei blocchi “text string”, che trovi nella sezione Text, scrivendo al loro interno le risposte (per esempio puoi inserire le 20 risposte standard della Magic 8 Ball).
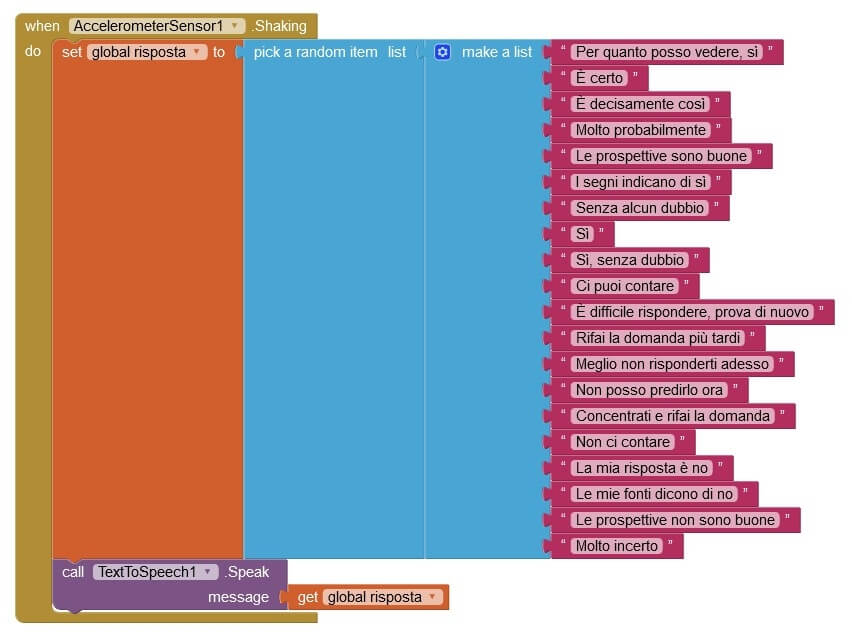
- inserisci il blocco “call TextTOSpeech1.Speak message”, che trovi tra le funzionalità del componente TextToSpeech1, all’interno dell’evento “when AccelerometerSensor1.Shaking do”;
- inserisci di fianco a message il blocco “get global risposta”, che trovi nella sezione Variables.
Possibili sviluppi
- è possibile modificare il componente Image_PALLA8 inserendo un’altra immagine nella proprietà Picture (PALLA8_RETRO) e implementare in fase di programmazione un cambio di immagine quando la palla pronuncia la risposta;
- è possibile inserire nell’interfaccia grafica il componente Sound della sezione Media, caricare un file mp3 nella proprietà Source, e implementare in fase di programmazione l’esecuzione del file una volta che la palla ha pronunciato la risposta.
- è possibile inventare nuove divertenti risposte da inserire nella lista!
A questo link puoi scaricare il file del gioco creato da noi.
 Riferimenti e links
Riferimenti e links
Per restare sempre aggiornato iscriviti alla piattaforma, segui We Turtle e TALENT su Facebook e iscriviti al nostro canale Youtube!
Scopri i servizi di Weturtle
per il PIANO SCUOLA 4.0 del PNRR
Ottieni uno spazio di apprendimento con contenuti didattici per docenti e studenti, dove facilitare lo scambio e favorire la comunità di pratica e dove tenere sotto controllo i progressi della classe e dei docenti.
Vuoi leggere il tutorial quando vuoi, anche offline?

Quest'opera è distribuita con Licenza Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo 4.0 Italia.