LEZIONI E FORMAZIONE DAI DOCENTI PER I DOCENTI
Scopri WeTurtle, la community di educatori dove trovare e condividere risorse innovative
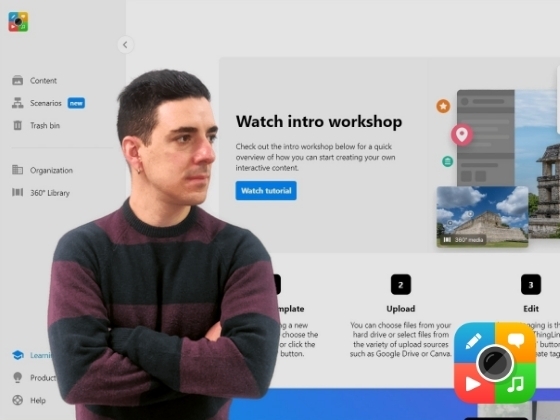
TUTORIAL - THINGLINK, LA WEB APP PER CREARE AMBIENTI ARRICCHITI NELLA DIDATTICA
Thinglink è una web app gratuita che consente di esplorare un ambiente virtuale dentro il quale sono collocati link (chiamati tag) a risorse digitali. In questo tutorial esploreremo le caratteristiche e le funzionalità di Thinglink e alcune modalità...
![]() Tempo di lettura/visione: 13 min
Tempo di lettura/visione: 13 min
Introduzione
Il digitale, con la sua vasta scelta di applicazioni web in continua trasformazione, espande le possibilità di realizzare esperienze progettuali in cui gli studenti possano mettere in gioco competenze cognitive, digitali e soft skills nel contesto del gruppo, in vista di creare prodotti originali che rispondano a una domanda o una necessità reale, anche basandosi sul riutilizzo creativo di risorse.
Nella sterminata famiglia delle applicazioni usate più di recente c’è Thinglink, una web app gratuita che consente di esplorare uno spazio virtuale in formato immagine o video dentro il quale sono collocati link (chiamati tag) a risorse digitali di vario genere.
In questo tutorial esploreremo dapprima le caratteristiche e le funzionalità principali di Thinglink, e in seguito alcune modalità per applicare Thinglink alle discipline scolastiche.
Strumenti
- computer
- connessione a internet
- account Thinglink (1 per gruppo e account docente)
- attrezzatura fotografica (es. fotocamera 360°, videocamera) facoltativa
- microfono, cuffie, software di registrazione ed editing audio/audiovideo (facoltativi)
Registrati a WeTurtle per accedere ai vantaggi, è gratis!
La community di docenti e educatori ti offre:

Il corso gratuito "Collaborare a scuola con il digitale"

Un'area personalizzata con i tuoi contenuti preferiti

Una lezione di prova gratuita per ogni corso online

Dirette ed eventi dedicati agli utenti iscritti
Funzioni di Thinglink
La sezione “Welcome” contiene dei progetti di esempio e il link alla sezione di supporto (“help articles”) sulle funzioni del programma. “My Media” è invece la cartella con i progetti personali (inizialmente contiene dei file di esempio di diversi tipi). “Explore” è la galleria dei progetti creati dagli utenti e pubblicati per la libera condivisione sul sito.
Creare un progetto da un’immagine
Se si vuole creare un progetto a partire da un’immagine, la prima operazione è importarla nel programma per poterla modificare in seguito. Ciò può essere fatto in due modi:
1. caricare un’immagine salvata nel computer
Cliccare sul tasto “Create” e dal menu a tendina “Upload Image”, quindi selezionare l’immagine dal proprio computer.
Thinglink permette di importare immagini con formato JPEG, PNG e GIF con dimensione massima 25 Mb. Le immagini con risoluzione molto alta sono ridimensionate in automatico dal programma. Se l’immagine ha una risoluzione maggiore e non si vuole perdere definizione, è consigliabile importarla tramite URL.
2. importare un’immagine online tramite URL
Thinglink ci permette di importare immagini online per i nostri progetti senza doverle salvare in locale: è sufficiente selezionare dal menu di “Create” la voce “Import from URL” e nel campo vuoto incollare l’URL dell’immagine. Per ottenere l’URL dell’immagine, ad esempio trovata su Google Immagini, basterà cliccare col tasto destro su di essa e scegliere “Copia indirizzo immagine”. Questa funzione serve anche per importare un video.
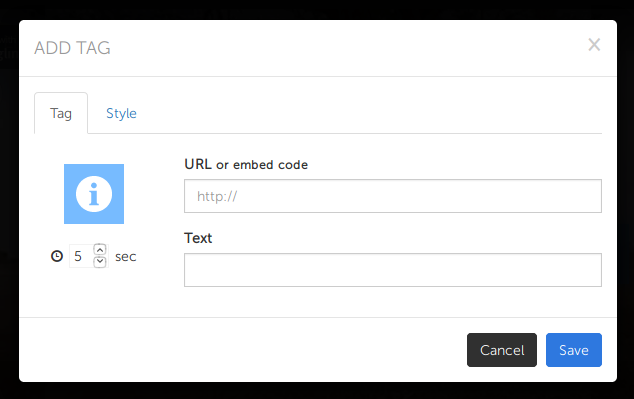
Una volta importata un’immagine, entreremo direttamente nell’editor che consente di associare all’immagine dei tag, ovvero dei tasti con funzione di link ad altre risorse. Nell’area a sinistra, cliccando sul bottone azzurro “Add tag” possiamo scegliere lo stile di tag tra quelli disponibili. Di ogni tag si può modificare l’icona cliccando su “Change icon” (o perfino caricarne una personalizzata in formato SVG).
Tra gli stili di tag più tradizionali, il primo tipo dall’alto permette di inserire i seguenti campi: titolo, sopra titolo, testo descrittivo, immagine (si possono caricare più immagini da far scorrere), un bottone associato a un link esterno e un audio (la musica o gli effetti sonori che sentiremo aprendo il tag).
Il secondo stile di tag mette in evidenza l’immagine su cui si può sovrapporre un testo. Il terzo mette in primo piano il testo in assenza di immagine a cui si può aggiungere un link o un audio. Il quarto in più permette di inserire uno sfondo al testo. Il modo migliore è provarli tutti e rendersi conto delle differenze.
C’è poi un tag ottimizzato per la visione di video da YouTube, a cui si può aggiungere un file audio. Thinglink permette anche di inserire un tag a cui associare un’immagine a 360° tramite l’URL associato all’immagine caricata nel sito.
È poi presente il tag “embed code” che permette di associare all’immagine un contenuto online esterno, ad esempio una mappa Google, la pagina di un blendspace o un’app didattica.
Infine, il tag “Tour creator” permette di uscire dall’immagine che si sta esplorando e di entrare in un altro progetto (immagine, video, immagine a 360°). In questo modo possiamo creare un “sovra progetto” che comprende vari ambienti (progetti) correlati tra loro, molto utile per consentire esperienze più immersive, come vedremo più avanti. In questo caso dovremo selezionare la destinazione, cioè il progetto a cui vogliamo arrivare tramite il tag da scegliere tra i progetti già presenti nella nostra cartella “My Media”, e associare a questo un’etichetta leggibile dall’utente. A questo punto in basso a destra comparirà un’icona quadrata che permette di passare velocemente tra i vari progetti del tour collegati, pur restando dentro l’editor.
Possiamo anche trasformare un’immagine statica in una “a tempo”: dalla schermata iniziale clicchiamo su “Settings” e selezioniamo “Upload audio”. Potremo caricare un file audio di sottofondo all’immagine (es. una colonna sonora, una voce narrante) e questo ci consentirà anche di temporizzare la comparsa/scomparsa dei tag spostando gli estremi della “finestra di comparsa” nella barra temporale (es. decidere se far comparire i tag per tutto il tempo, in un momento preciso).
A questo punto, fermati un attimo nella lettura e prova a creare un semplice progetto basato su un’immagine a cui associare 2-3 tag diversi per sperimentare un po’ le possibilità viste fino a qui. Puoi ad esempio pensare a un progetto utile come risorsa didattica per i tuoi studenti.
Esplora anche la galleria dei progetti pubblicati dagli utenti cliccando su “Explore” dalla home page o usando la funzione di ricerca (icona della lente) e filtrando per tipo di risorsa per vedere esempi di progetti nelle varie discipline.
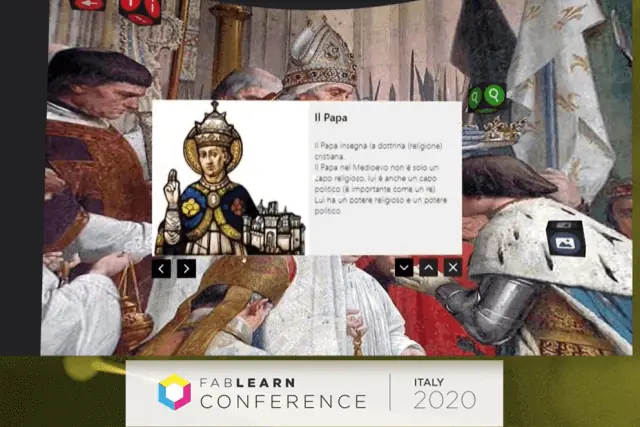
Ne riportiamo alcuni in cui l’immagine viene arricchita introducendo media diversi e che riassumono molte delle funzioni esposte sopra:
Le procedure di importazione descritte per le immagini valgono anche per i video, che possono essere importati caricandoli dal proprio computer (Create > Upload Video) o inserendo l’URL del video se pubblicato su Youtube o Facebook (Create > Import from URL). Anche qui, dalla cartella “My Media”, cliccando su un progetto per entrare nell’anteprima e sull’icona con la rotellina dentata (Settings) possiamo rinominare il video.
Nell’editor del progetto per i video ritroveremo le stesse funzioni e gli stili presenti per il tag sulle immagini, senonché dovremo scegliere un momento del video a cui associare ogni tag. Facciamo pausa nel punto desiderato e creiamo il tag; una volta personalizzato e salvato, vedremo comparire nella barra di scorrimento la finestra di comparsa con cui impostare l’intervallo entro il quale sarà visibile il tag. Possiamo far comparire più tag simultanei o collocarli in sequenza, a seconda dei contenuti da presentare.
Creare un progetto con immagini/video a 360°
La caratteristica più innovativa di Thiglink è la possibilità di creare progetti a partire da foto o video a 360° e così ottenere tour virtuali esplorabili.
Per avere un’idea concreta su questo genere di risorse multimediali, puoi dare un’occhiata al sito 360cities che contiene foto e video a 360° e tour virtuali dalle città del mondo caricate dagli utenti. In questa pagina trovi la galleria delle foto, mentre questa è dedicata ai video.
Un altro sito ricco di foto a 360° e tour virtuali è Kuula.
Un sistema semplice per iniziare a creare progetti è utilizzare un’immagine presente nella libreria di Thinglink – ThingLink Image Library. La libreria contiene prevalentemente immagini 360°/VR da poter copiare per creare un proprio progetto. Queste immagini possono essere esplorate con il mouse o utilizzando un visore per la realtà aumentata (VR) grazie al player implementato nel software (ne parleremo tra poco).
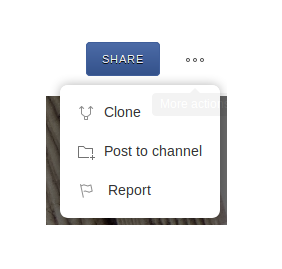
Un’altra possibilità è ricercare contenuti pubblicati dagli utenti utilizzando la funzione di ricerca (icona della lente di ingrandimento) e selezionando il filtro “360 Image”. L’app contiene moltissimi progetti realizzati da insegnanti anche in italiano costruiti su foto panoramiche di luoghi reali, spesso d’arte o naturali. Consigliamo comunque di fare qualche ricerca con diverse parole chiave, anche in inglese. Trovato il contenuto che ci interessa, basterà cliccare su “Share” e poi su “Clone” per crearne una copia nella propria cartella “My Media”.
Nella creazione di un progetto basato su foto a 360°, le funzioni di editing (creazione e personalizzazione dei tag, contenuti web integrabili, tour creator) sono le stesse viste sopra. In particolare, con questo genere di foto “immersive” risulterà suggestiva l’opzione del tour composto di più ambienti tra i quali entrare e uscire (è importante introdurre in ogni ambiente almeno un tag di entrata e uno di uscita, o uno solo per entrambe le azioni, per far comunicare gli ambienti tra loro).
Rispetto a un progetto collegato a un video a 360°, in fase di creazione di un tag possiamo (come sempre) personalizzare lo stile grafico del tag, inserire l’etichetta ed eventualmente l’URL del contenuto web da linkare, e in più stabilire la durata di comparsa in secondi. Creato il tag, i contenuti (immagine, titolo e testo) sono analoghi a quelli visti in precedenza. Nei video, i tag sono sempre associati a un momento del video riconoscibile dal marcatore giallo sulla barra temporale.
Qualche indicazione tecnica
Il massimo effetto di immersione con questo genere di foto e video si avrà utilizzando un visore per la realtà virtuale (VR). Anche se i visori veri e propri hanno costi piuttosto alti, sono state sviluppate soluzioni a basso costo interessanti per il contesto didattico. Forse il sistema low budget più famoso per la visione in VR è Google Cardboard che utilizza un supporto di cartone provvisto di lenti a cui viene montato lo smartphone e che permette una visione stereoscopica con l’uso di app compatibili con il dispositivo.
Thinglink ha un player per la visione di foto e video in realtà virtuale. Entrati in un contenuto a 360°, in basso a destra si deve cliccare sull’icona con la mascherina (nella figura) e, indossato il visore, puntare sul tasto “Continue” per entrare nella modalità VR. A questo punto si interagirà con i tag presenti nello spazio puntando su di essi.
Applicazioni nelle discipline
- Possiamo arricchire di informazioni e rendere più stimolante un tipico contenuto didattico come un’illustrazione o un grafico. Può trattarsi di un'illustrazione da consegnare agli studenti, magari in approccio Flipped, come questa che tratta le nozioni di base di Geografia su mari e coste; di una mappa arricchita di link personalizzata dagli studenti al termine di un viaggio o di una ricerca; o piuttosto di una scultura o un dipinto analizzati negli elementi più significativi con inserti “pop-up”.
- Un progetto su Thinglink può essere il modo per organizzare diverse risorse multimediali su un tema, come in questo dedicato alla funzione di alcuni organi nel corpo umano.
- Potremmo far creare ai nostri studenti un progetto per l’esplorazione virtuale di un luogo a partire da una visita virtuale della propria scuola. Sullo stesso genere, gli studenti possono raccontare creativamente una loro esperienza sul campo o la visita di un luogo di interesse.
- Un’applicazione meno tradizionale potrebbe essere la creazione di infografiche (prodotti di comunicazione nati nell’ambiente del graphic journalism mirati a diffondere informazioni e dati attraverso il primato dell’immagine) che, rispetto alla versione statica più conosciuta, in Thinglink possono essere interattive e multimediali. Gli studenti potrebbero partire ad esempio da un’infografica già esistente (o creata da loro) e modificarla attraverso l’aggiunta di link. Questo invece è un esempio di infografica per riflettere sul ruolo dell’insegnante nello stimolare la creatività degli studenti.
- C’è chi ha utilizzato Thinglink come piattaforma per uno scambio tra scuole di Paesi diversi come in questo progetto in cui sono state utilizzate diverse “stanze” per presentare le esperienze svolte da ciascuna scuola partner. O in modo simile si può creare un museo didattico virtuale progettato dai ragazzi ad uso degli studenti di altre classi o degli anni successivi.
- Entrando nelle sperimentazioni didattiche, possiamo usare Thinglink per creare un’esperienza in digitale delle ormai famose Escape Room (sulle caratteristiche del gioco e sulla possibilità di integrare a esso l’app Google Moduli parliamo in un progetto di Weturtle). Ogni ambiente corrisponderà a un ambiente/step progressivo del gioco in cui ricercare indizi e affrontare gli enigmi, come si può vedere in questo semplice esempio. Con studenti più grandi e già familiarizzati al tipo di gioco, loro stessi potranno progettare e realizzare l’Escape Room.
- Sul terreno delle sperimentazioni educative, in Thinglink ci sono anche progetti che ambiscono a influenzare l’utente sul piano della coscienza etica e civica. Ne è un brillante esempio il progetto “Humanity House” che permette di compiere un viaggio dal forte coinvolgimento empatico nella vita di un rifugiato.
Qualche considerazione finale
- È uno strumento economico e accessibile sul piano dell’usabilità, adatto dalla scuola primaria e con utenti che si affacciano al digitale per la prima volta.
- È versatile nella sua essenzialità e trasversale a qualsiasi ambito disciplinare.
- Si presta all’utilizzo da parte dell’insegnante, ad esempio come strumento per la Flipped Classroom, così come per la produzione di elaborati digitali da parte degli studenti.
- Gli studenti che creano i progetti sono stimolati al lavoro progettuale e all’organizzazione coerente delle conoscenze e delle risorse digitali.
- Essi sono anche educati ad una cultura della comunicazione nel web orientata a produrre per il pubblico della rete contenuti informativi interessanti ed efficaci attraverso l’incrocio multimediale di diversi linguaggi disponibili.
 Riferimenti e links
Riferimenti e links
Riferimenti
Vuoi saperne di più sulla Realtà Virtuale e la Realtà Aumentata? A questo link trovi un corso online che puoi seguire come e quando vuoi!
Ti è piaciuto il tutorial?
Per restare sempre aggiornato iscriviti alla piattaforma e segui We Turtle e TALENT su Facebook.
Scopri i servizi di Weturtle
per il PIANO SCUOLA 4.0 del PNRR
Ottieni uno spazio di apprendimento con contenuti didattici per docenti e studenti, dove facilitare lo scambio e favorire la comunità di pratica e dove tenere sotto controllo i progressi della classe e dei docenti.
Vuoi leggere il tutorial quando vuoi, anche offline?

Quest'opera è distribuita con Licenza Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo 4.0 Italia.