LEZIONI E FORMAZIONE DAI DOCENTI PER I DOCENTI
Scopri WeTurtle, la community di educatori dove trovare e condividere risorse innovative
TUTORIAL - COSTRUIRE UN GIOCO A QUIZ CON APP INVENTOR (pt. 2)
In questo tutorial vedremo come risolvere alcuni problemi riscontrabili nell’applicazione del gioco a quiz creata nel tutorial precedente.
![]() Tempo di lettura/visione: 6 min
Tempo di lettura/visione: 6 min
Introduzione
Nello specifico tratteremo:
- Risoluzione del problema relativo all’inserimento di uno spazio nella risposta
- Risoluzione del problema relativo all’aggiornamento del punteggio
- Risoluzione del problema relativo alla mancanza di una schermata finale
- Pc
- App Inventor 2
- Smartphone Android
- Rete Wi-Fi
Risoluzione del problema relativo all’inserimento di uno spazio nella risposta
Per risolvere questo inconveniente basta implementare in fase di programmazione una funzione che rimuova eventuali spazi vuoti presenti prima o dopo la stringa di testo.
Per implementare questa funzione:
- passa direttamente alla modalità Blocks;
- trascina nella Viewer il blocco “trim”, che trovi nella sezione Text;
- inserisci il blocco “trim” all’interno dell’evento “when Button_OK.Click do”, prima del blocco “uppcase”, come mostrato nella figura 1.
Registrati a WeTurtle per accedere ai vantaggi, è gratis!
La community di docenti e educatori ti offre:

Il corso gratuito "Collaborare a scuola con il digitale"

Un'area personalizzata con i tuoi contenuti preferiti

Una lezione di prova gratuita per ogni corso online

Dirette ed eventi dedicati agli utenti iscritti
Risoluzione del problema relativo all’aggiornamento del punteggio
Per risolvere questo inconveniente basta togliere la possibilità di continuare a confermare la stessa domanda grazie all’utilizzo di un timer: una volta inserita la risposta e confermata con il bottone OK, per un certo intervallo di tempo sarà impossibile confermare di nuovo la risposta e poi si passerà direttamente alla domanda successiva.
Innanzitutto devi aggiornare l’interfaccia grafica:
- inserisci il componente invisibile Clock, che trovi nella sezione Sensors, e che permette di generare un evento dopo un intervallo di tempo prestabilito;
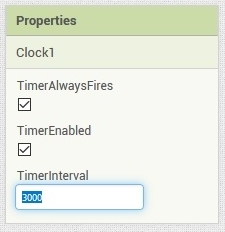
- scegli la durata dell’intervallo inserendo il tempo in millisecondi (per esempio 3000 per un intervallo di 3 secondi) nella finestra TimerInterval della sezione Properties relativa al componente Clock1, come mostrato nella figura 2;
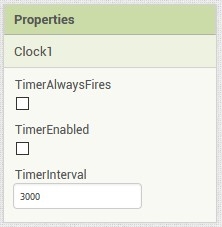
- spunta le opzioni TimerAlwaysFires e TimerEnabled (sempre nella sezione Properties), come mostrato nella figura 3.
- passa alla modalità Blocks;
- trascina nella Viewer il blocco “set Clock1.TimerEnabled to”, che trovi tra le funzionalità relative al componente Clock1;
- inserisci di fianco al to il blocco “true”, che trovi nella sezione Logic;
- trascina nella Viewer il blocco “set Button_OK. Enabled to”, che trovi tra le funzionalità relative al componente Button_OK;
- inserisci di fianco al to il blocco “false”, che trovi nella sezione Logic;
- trascina nella Viewer il blocco “set Button_PROSSIMA. Enabled to”, che trovi tra le funzionalità relative al componente Button_RICOMINCIA;
- inserisci di fianco al to il blocco “false”, che trovi nella sezione Logic;
- inserisci tutti i blocchi fin qui creati all’interno dell’evento “when Button_OK.Click do”, come mostrato nella figura 4.
- trascina nella Viewer il blocco “when Clock1.Timer do”, che trovi tra le funzionalità relative al componente Clock1;
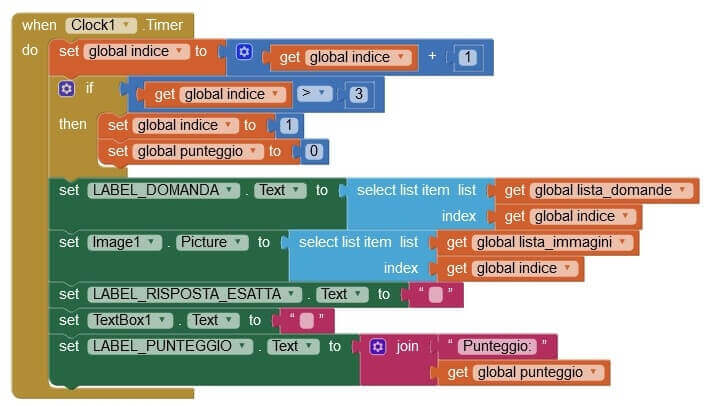
- inserisci di fianco al do gli stessi blocchi presenti all’interno dell’evento “when Button_PROSSIMA.Click do”, come mostrato nella figura 5;
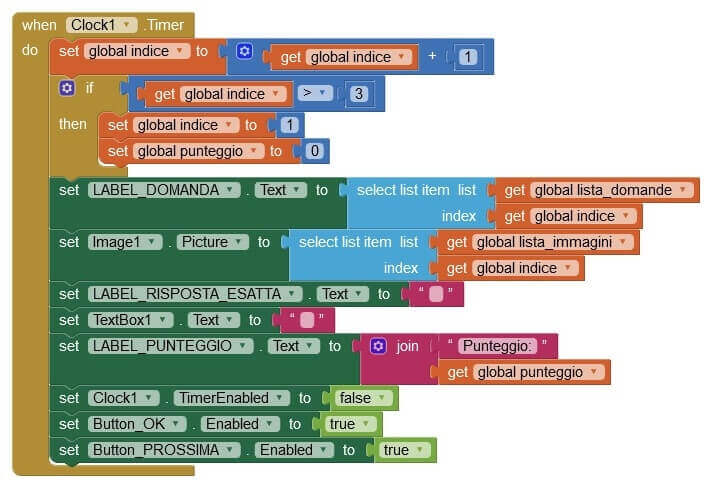
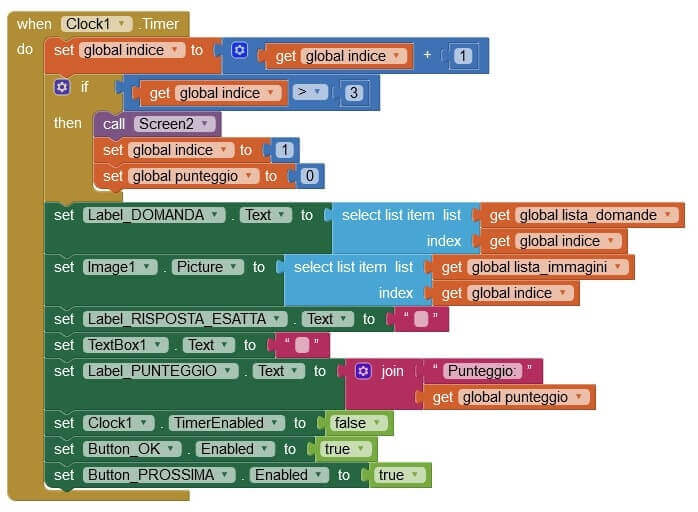
- inserisci i blocchi necessari per disabilitare il timer del componente Clock1 e per abilitare di nuovo il componente Button_OK e il componente Button_PROSSIMA, come mostrato nella figura 6.
Risoluzione del problema relativo alla mancanza di una schermata finale
Per risolvere questo inconveniente basta inserire una schermata finale dove poter leggere il punteggio ottenuto e dove poter scegliere se provare di nuovo il quiz o uscire dal gioco.
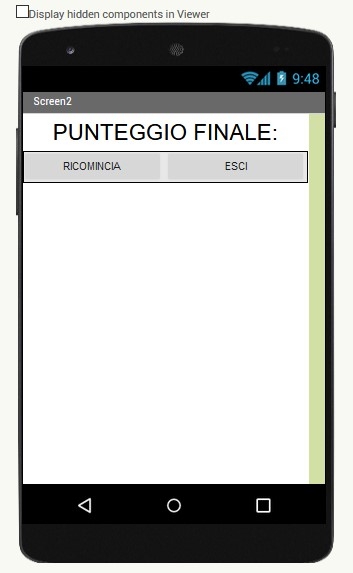
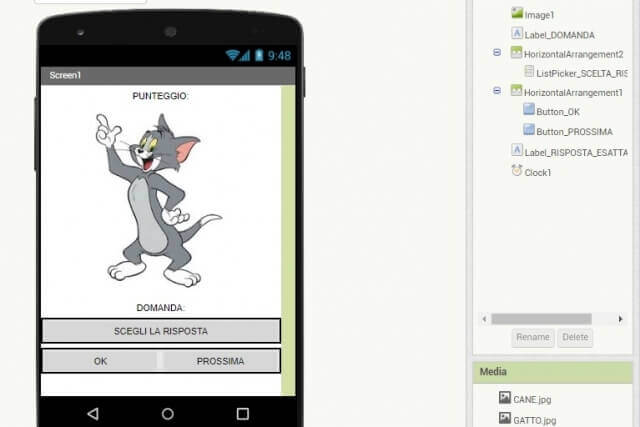
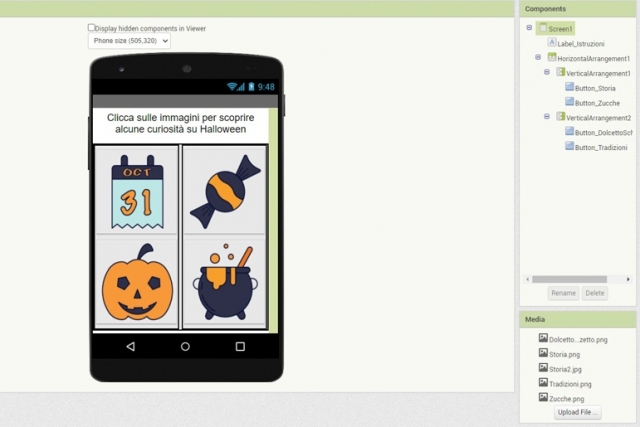
Innanzitutto devi progettare l’interfaccia grafica: al termine di questa fase, la schermata finale avrà un aspetto simile a quello di figura 7.
- uno Screen, che inserisci premendo sul pulsante “Add screen” in alto (rinominalo con Screen2);
- una Label, che trovi nella sezione User Interface (rinominalo con Label_PUNTEGGIO_FINALE, imposta 28 nella proprietà FontSize, imposta Fill Parent nella proprietà Width, scrivi PUNTEGGIO FINALE nella proprietà Text, imposta Center nella proprietà TextAlignment);
- un HorizontalArrangement, che trovi nella sezione Layout (inseriscilo sotto la Label, imposta Fill Parent nella proprietà Width);
- un Button, che trovi nella sezione User Interface (inseriscilo all’interno dell’HorizontalArrangement, rinominalo Button_RICOMINCIA, imposta Fill Parent nella proprietà Height, imposta Fill Parent nella proprietà Width, scrivi RICOMINCIA nella proprietà Text, imposta Center nella proprietà TextAlignment);
- un Button, che trovi nella sezione User Interface (inseriscilo all’interno dell’HorizontalArrangement a destra del Button_RICOMINCIA, rinominalo Button_ESCI, imposta Fill Parent nella proprietà Height, imposta Fill Parent nella proprietà Width, scrivi ESCI nella proprietà Text, imposta Center nella proprietà TextAlignment).
Devi sapere infatti che quando inserisci un nuovo schermo, questo si comporta come un’applicazione separata: tutti i blocchi che inserisci nella modalità Blocks, relativo a questo schermo, non sono visibili in altri schermi.
- seleziona Screen1 in alto;
- passa alla modalità Blocks;
- trascina nella Viewer il blocco “to procedure do”, che trovi nella sezione Procedures, e rinominalo “to Screen2 do”;
- inserisci di fianco al do il blocco “open another screen with start value”;
- inserisci di fianco a screenName un blocco “text string”, che trovi nella sezione Text, e scrivi Screen2 al suo interno;
- inserisci di fianco a startValue il blocco “get global punteggio”, che trovi nella sezione Variables, come mostrato nella figura 8;
- inserisci il blocco “call Screen2”, che trovi nella sezione Procedures, all’interno dell’evento “when Button_PROSSIMA.Click do” e dell’evento “when Clock1.Timer do”, come mostrato rispettivamente nella figura 9 e nella figura 10.
- seleziona Screen2 in alto;
- trascina nella Viewer il blocco "initialize global name to", che trovi nella sezione Variables, e rinominalo “initialize global punteggio_finale";
- inserisci di fianco al to il blocco "Basic Number Block", che trovi nella sezione Math, come mostrato in figura 11;
- trascina nella Viewer il blocco "when Screen2.Initialize do", che trovi tra le funzionalità relative al componente Screen2;
- inserisci di fianco al do il blocco “set global punteggio_finale to”, che trovi nella sezione Variables;
- inserisci di fianco al to il blocco “get start value”, che trovi nella sezione Control;
- inserisci il blocco “set Label_PUNTEGGIO_FINALE.Text to”, che trovi tra le funzionalità del componente Label_PUNTEGGIO_FINALE;
- inserisci di fianco al to il blocco “join”, che trovi nella sezione Text;
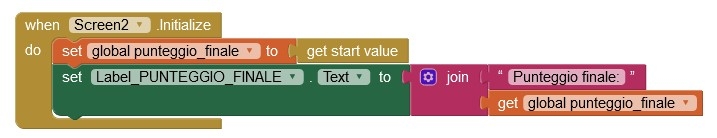
- completa il blocco “join” con il blocco “text string”, scrivendo “Punteggio finale:” al suo interno, e con il blocco “get global punteggio_finale”, che trovi nella sezione Variables, come mostrato nella figura 12.
- seleziona Screen2 in alto;
- trascina nella Viewer il blocco “when Button_RICOMINCIA.Click do”, che trovi tra le funzionalità relative al componente Button_RICOMINCIA;
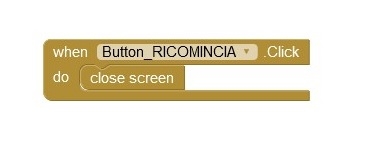
- inserisci di fianco al do il blocco “close screen”, che trovi nella sezione Control, come mostrato nella figura 13.
- seleziona Screen2 in alto;
- trascina nella Viewer il blocco “when Button_ESCI.Click do”, che trovi tra le funzionalità relative al componente Button_ESCI;
- inserisci di fianco al do il blocco “close application”, che trovi nella sezione Control, come mostrato nella figura 14.
 Riferimenti e links
Riferimenti e links
Per restare sempre aggiornato iscriviti alla piattaforma e segui We Turtle e TALENT su Facebook.
Scopri i servizi di Weturtle
per il PIANO SCUOLA 4.0 del PNRR
Ottieni uno spazio di apprendimento con contenuti didattici per docenti e studenti, dove facilitare lo scambio e favorire la comunità di pratica e dove tenere sotto controllo i progressi della classe e dei docenti.
Vuoi leggere il tutorial quando vuoi, anche offline?

Quest'opera è distribuita con Licenza Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo 4.0 Italia.