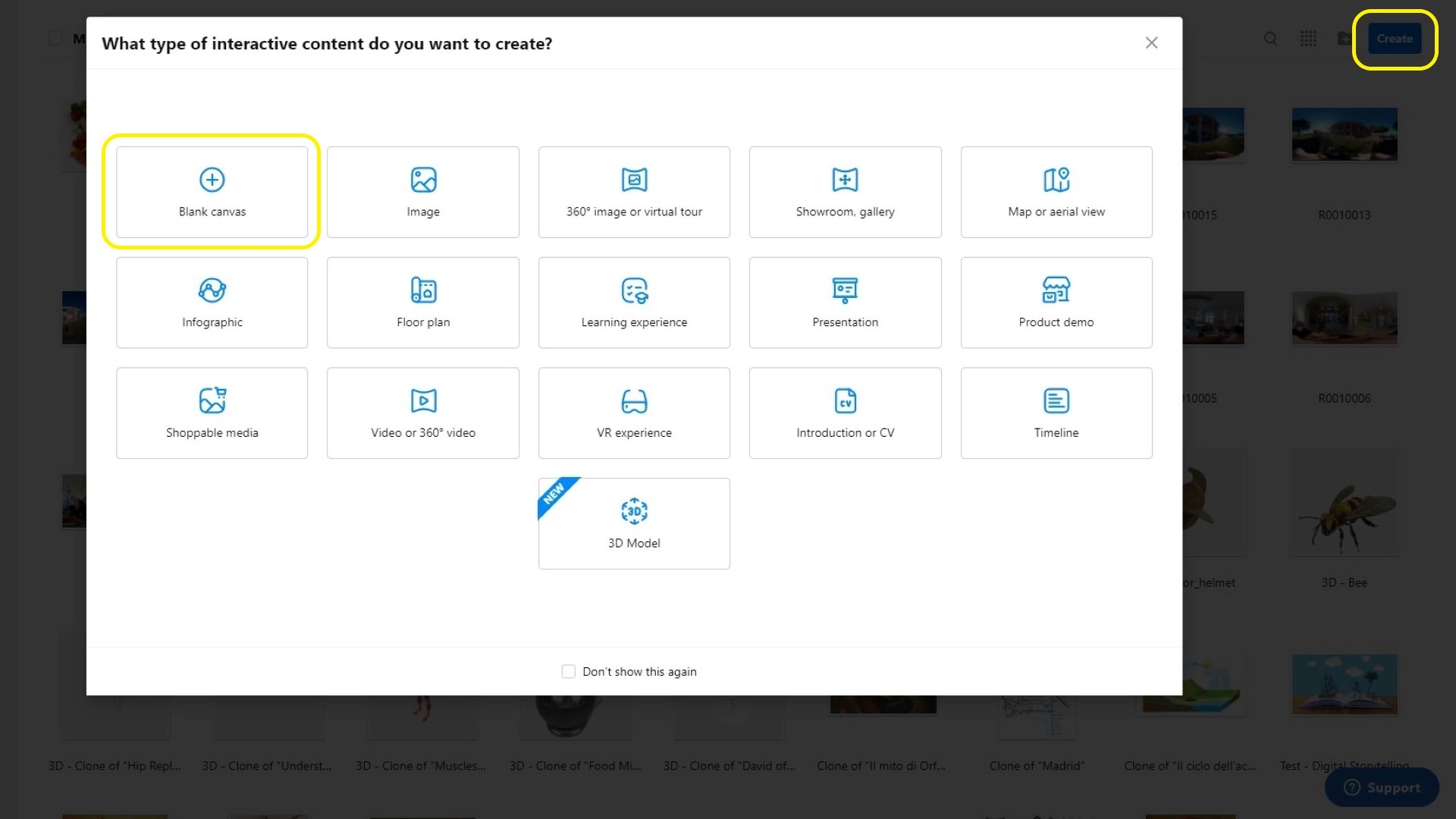
Cosa vuol dire creare un’
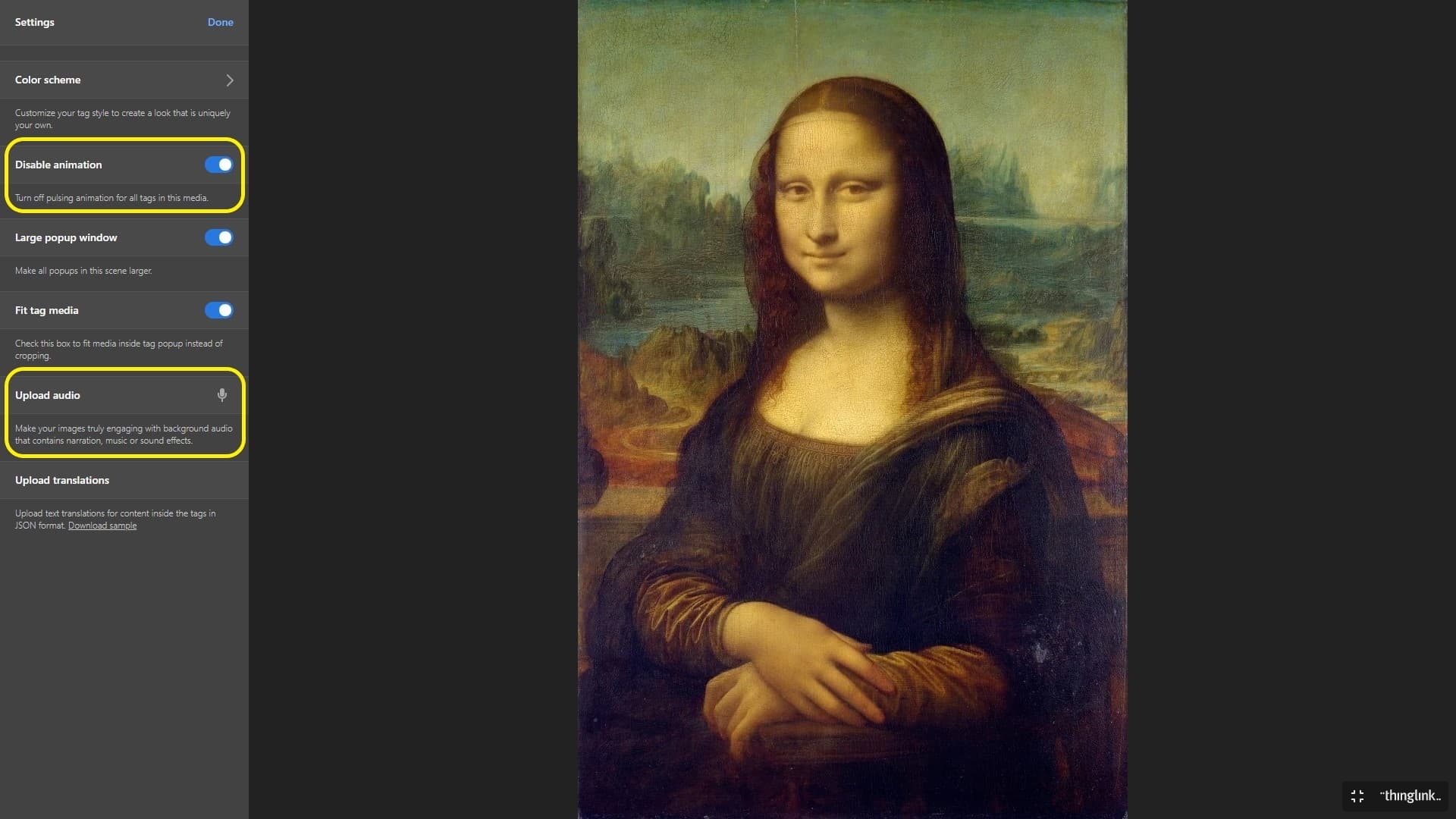
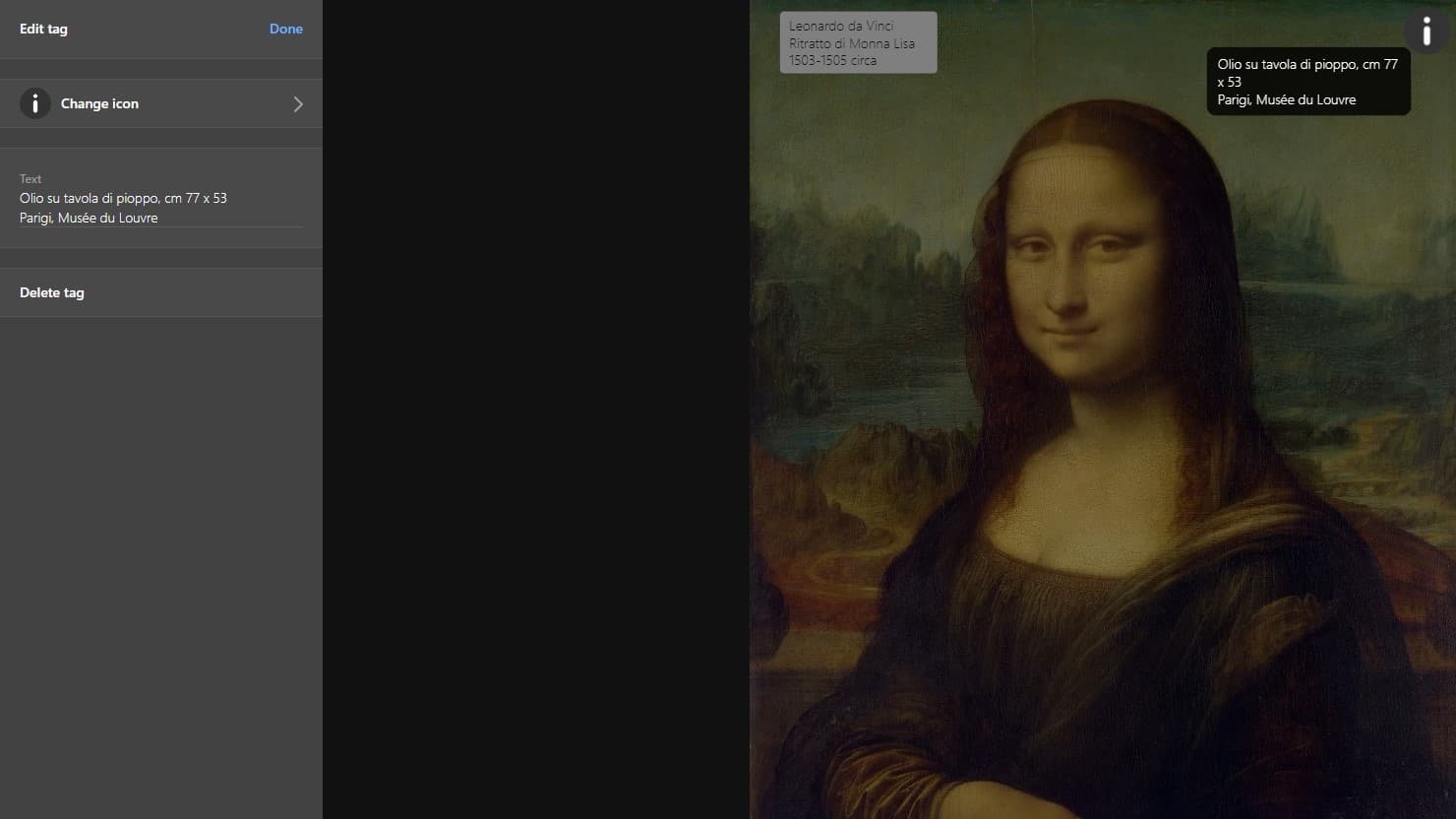
opera d’arte interattiva con Thinglink? Vuol dire lavorare ad una scena, costituita da un’immagine (una foto reale, un disegno manuale scannerizzato, un disegno digitale, ecc.), e renderla ricca di informazioni aggiuntive grazie a contenuti testuali e contenuti audio. Puoi così rendere interattivo un dipinto, un quadro famoso, un paesaggio, una scultura o un oggetto 3D, e spiegare ad esempio chi è l’autore, la data di realizzazione e il luogo di attuale conservazione, oppure la tecnica con cui è stato prodotto, il suo significato e il messaggio di fondo, ed infine anche le specificità e peculiarità di quell’opera.
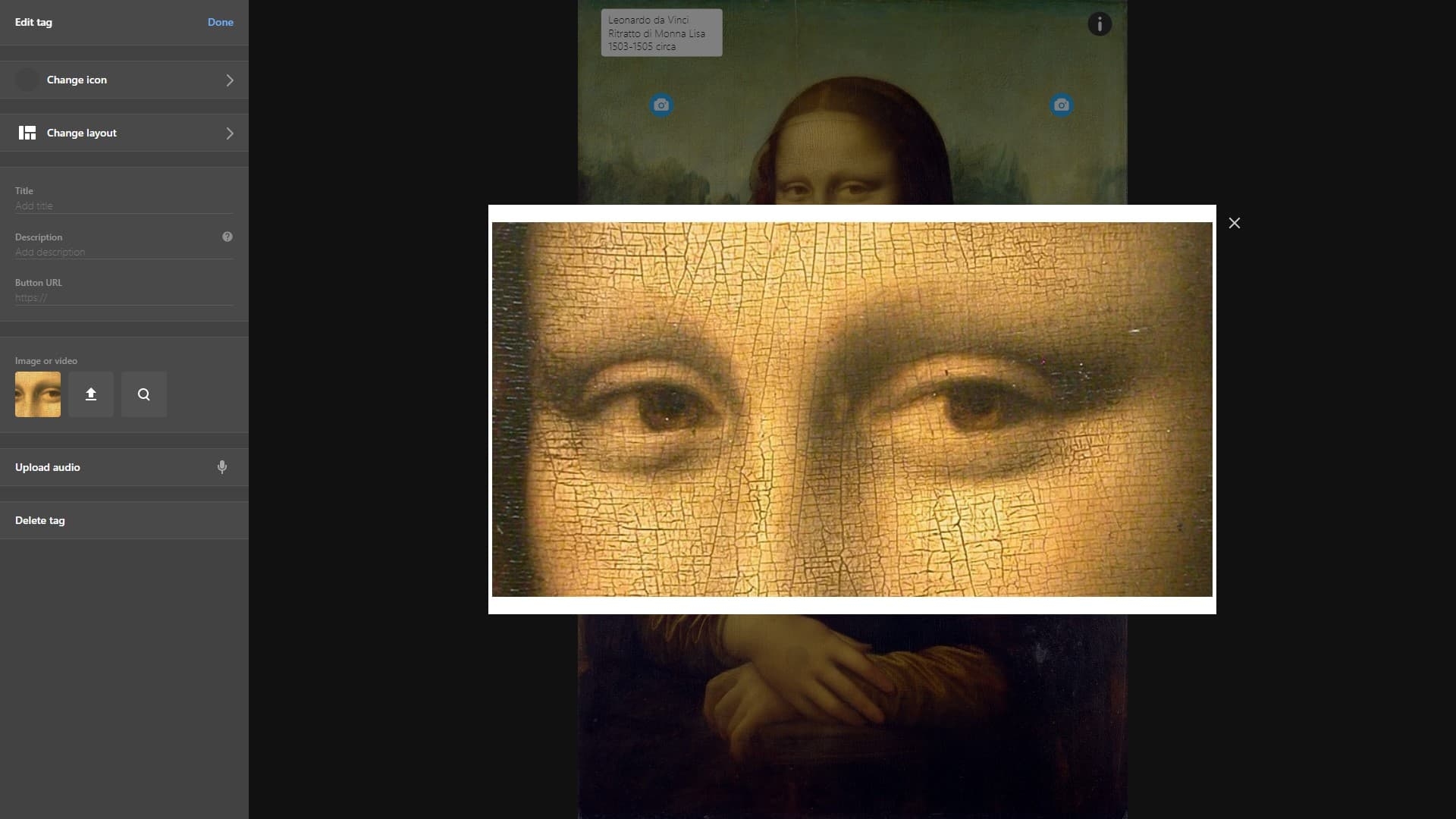
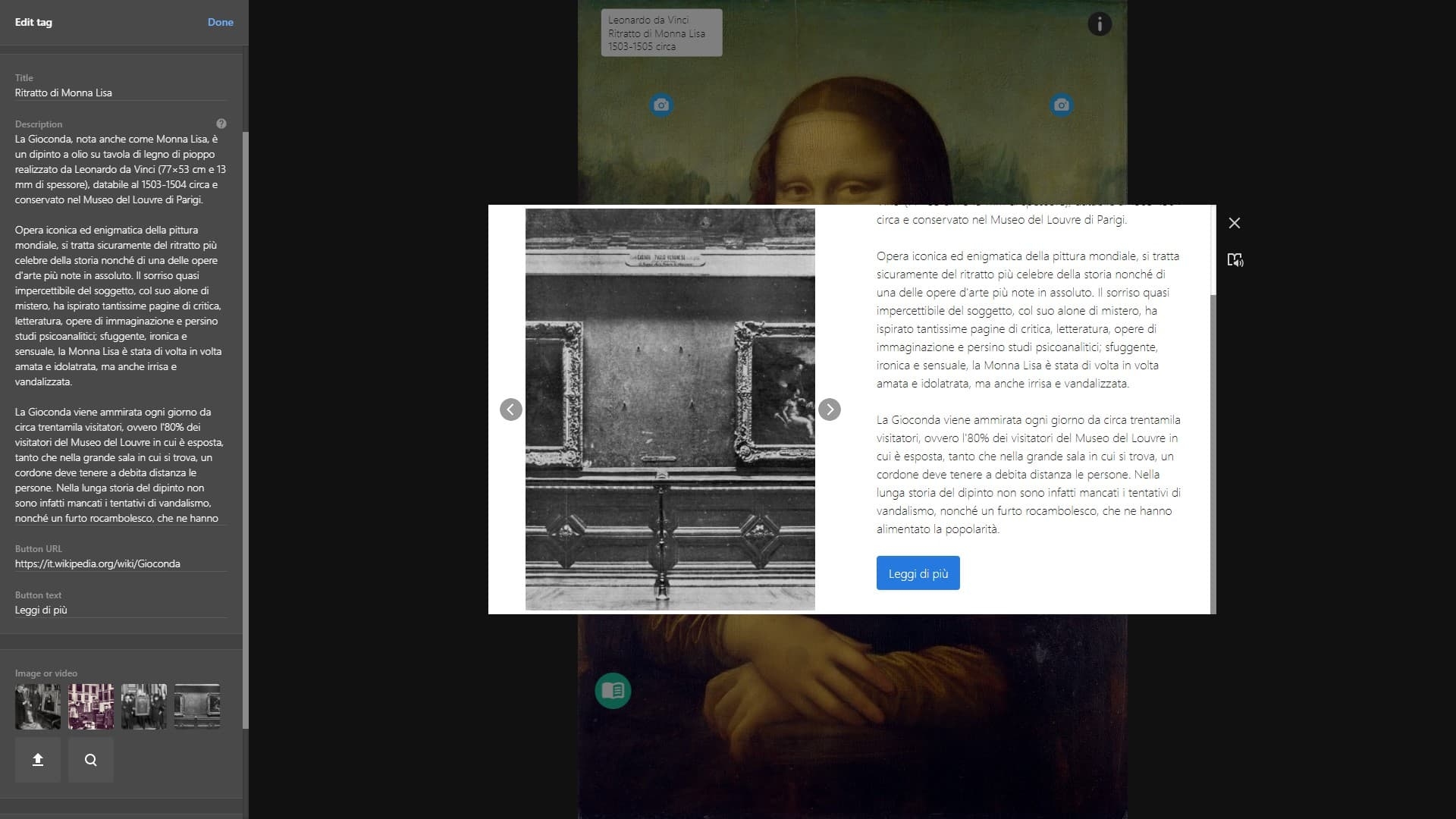
Come? Attraverso dei pulsanti cliccabili in cui aggiungere testi, narrazioni audio e ulteriori immagini o video, come, per esempio, degli zoom su specifiche zone dell’opera, oppure la foto del museo in cui l’opera è esposta, il ritratto o la foto dell’artista che l’ha realizzata, o ancora un bottone con il link al sito ufficiale di quell’opera o del museo.
Uno strumento come Thinglink dà inoltre la possibilità di espandere il tipo di esperienza inserendo anche video e contenuti ludico-didattici, come quiz e giochi interattivi, tutti perfettamente integrati nelle scene selezionate; questi contenuti, però, non saranno affrontati in questo tutorial. Se sei curioso/a di sapere come effettuare i passaggi necessari all’inserimento di giochi, quiz e video, puoi leggere il
tutorial su Thinglink per costruire un dizionario interattivo, in cui vengono spiegati nel dettaglio.
Scegli quindi un dipinto o un’opera d’arte, trova maggiori informazioni su di esso online e usa ThingLink per spiegarne i dettagli a qualcuno che non lo conosce.
Per farti un’idea delle possibilità creative guarda e clicca questo contenuto estratto dal sito ufficiale di Thinglink, che rappresenta il Trittico del Giardino delle delizie di Hieronymus Bosch. Questo è solo un esempio, tu potrai scegliere l’opera che ti apice di più o che ritieni più adatta ai tuoi studenti.